引言
最近在wordpress插件里看到了一个非常使用的插件,download-monitor,好用归好用,关键是它要充会员,而且还不便宜。所以我就用ChatGPT编写了一个下载按钮插件,稍做一点修改。。。。。

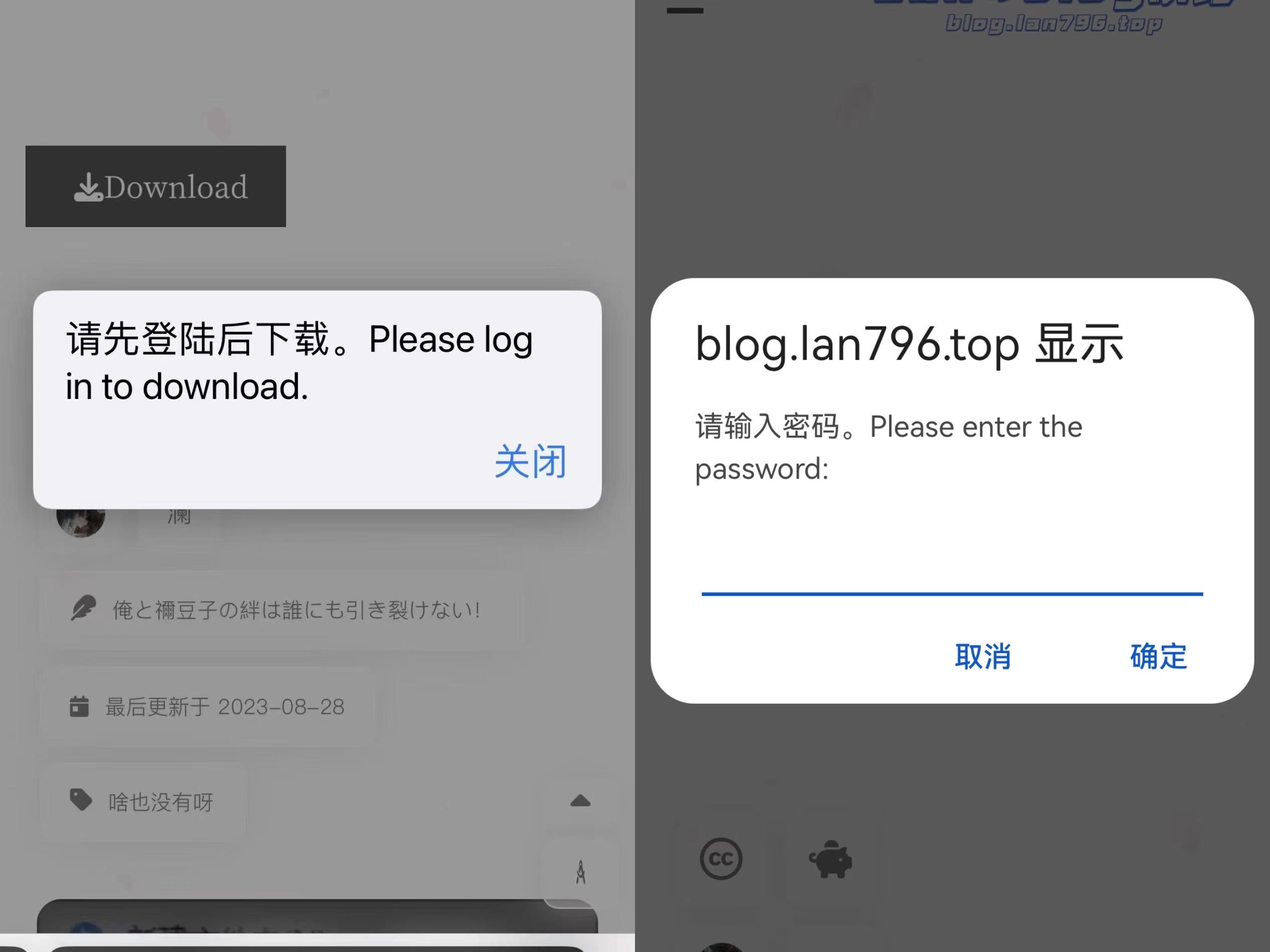
效果如下

比较简陋但是简单上手,示例如下:
点击下载此插件源码,需注册为本站用户,密码是123456
废话不多说,直接上重点
插件安装
下载后的文件必须重命名为download-button-plugin并放在根目录/wp-content/plugins目录下,然后在插件界面启用插件。
使用方法
您可以使用以下示例来调用短代码:
要求用户登录并设置下载密码的示例:
[download_button download_url="https://example.com/file.zip" download_password="123456" require_login="true"]
要求用户登录但无需下载密码的示例:
[download_button download_url="https://example.com/file.zip" require_login="true"]
不要求用户登录并设置下载密码的示例:
[download_button download_url="https://example.com/file.zip" download_password="123456" require_login="false"]
不要求用户登录且无需下载密码的示例:
[download_button download_url="https://example.com/file.zip" require_login="false"]
自定义内容
在插件php文件中可以自定义以下内容:
1.修改大小
所有的数字+px都可以改,是按钮的大小,具体效果自行测试。
2.按钮图片
可以将https://pic.lan796.top/blog/base/dlbtn.jpg改为自己的图片URL。
3.按钮文字
找到target="_blank">Download</a>,Download就是按钮上的文字,所有都得修改。
ps:为了美观在我的站点上直接把Download换成了空格。。。。
4.弹窗提示文字
自己上php文件里找吧。。。。。








Comments 36 条评论
33rniIm9mFu
QWGcFu6kZ6h
BBtLGBACMA5
rKa7dfFAUAl
5k8Nnh58KYW
RvApgqZ0X9L
Pt16Wd5eDWr
V6m5G9ddfpU
C1NDyU8uTpF
5KOhfuGsGS6
2qxoAtdoyrq
uhE0QZeMlNm
2hiMb2s3seD
jTl4QUmBFqB
8oedHEuN3ro
IdRscHz1ylQ
alJAEnFiQW4
MgYd2J0Ac3z
8tW7aKJ8uQl
w8MWmUQgoVH
PRNJDzXW8PX
BdncoBmNXtS
B1HByJDUnSE
LwjrRGTmmch
LJh9EStAJlo
1bK3Pxa2Amp
imtdF00ad79
U0pSQ2l1S6c
h27F1ZTNJVA
hkDcux4io4Y
FlHjYZTrSGT
kPExdOQeH8C
lrK3iH5I5Td
VdiQIG9Q2PC
ZIL3NfYCqn7
NR9ned60cJm