引言
最近在wordpress插件里看到了一个非常使用的插件,download-monitor,好用归好用,关键是它要充会员,而且还不便宜。所以我就用ChatGPT编写了一个下载按钮插件,稍做一点修改。。。。。

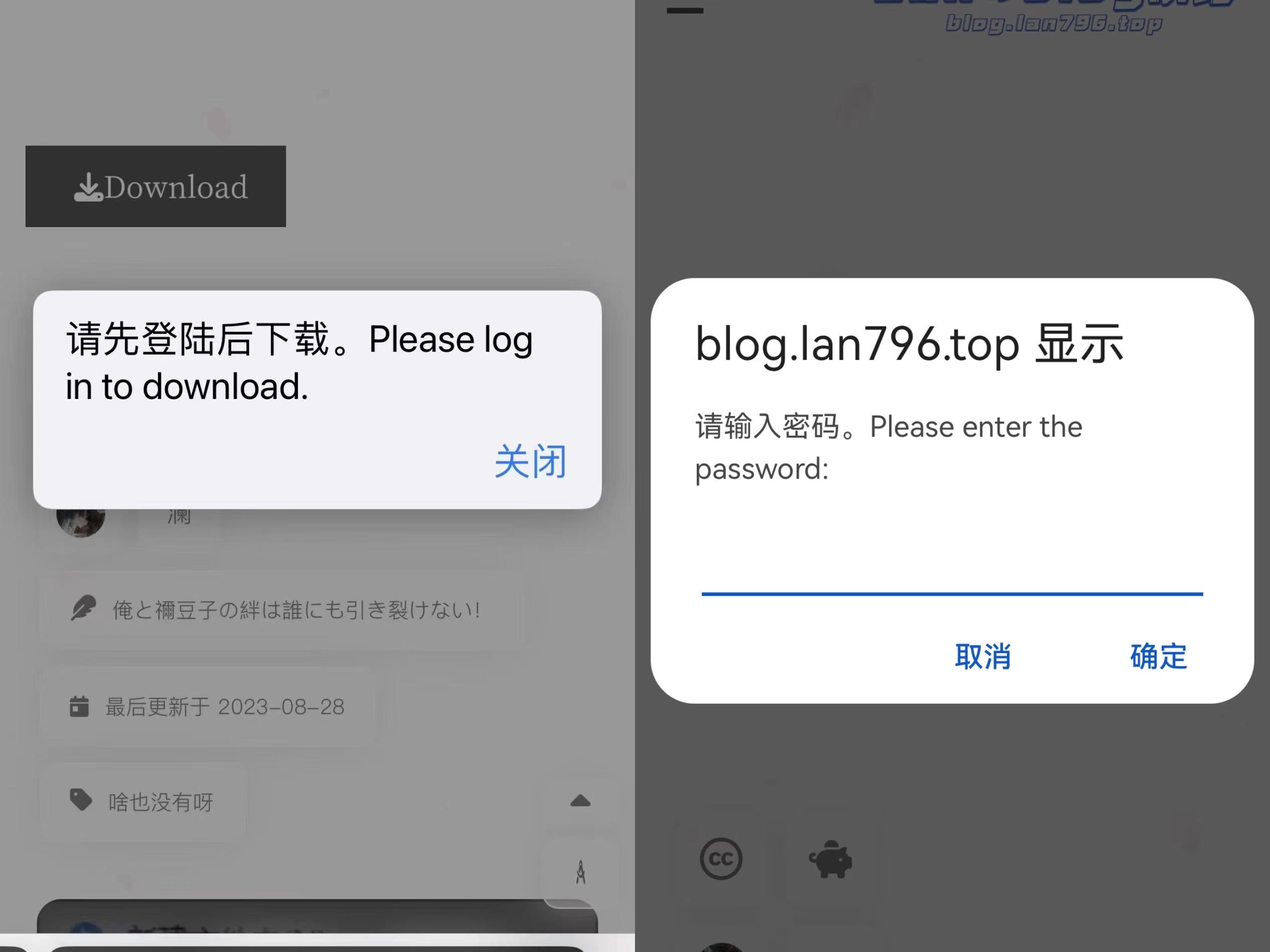
效果如下

比较简陋但是简单上手,示例如下:
点击下载此插件源码,需注册为本站用户,密码是123456
废话不多说,直接上重点
插件安装
下载后的文件必须重命名为download-button-plugin并放在根目录/wp-content/plugins目录下,然后在插件界面启用插件。
使用方法
您可以使用以下示例来调用短代码:
要求用户登录并设置下载密码的示例:
[download_button download_url="https://example.com/file.zip" download_password="123456" require_login="true"]
要求用户登录但无需下载密码的示例:
[download_button download_url="https://example.com/file.zip" require_login="true"]
不要求用户登录并设置下载密码的示例:
[download_button download_url="https://example.com/file.zip" download_password="123456" require_login="false"]
不要求用户登录且无需下载密码的示例:
[download_button download_url="https://example.com/file.zip" require_login="false"]
自定义内容
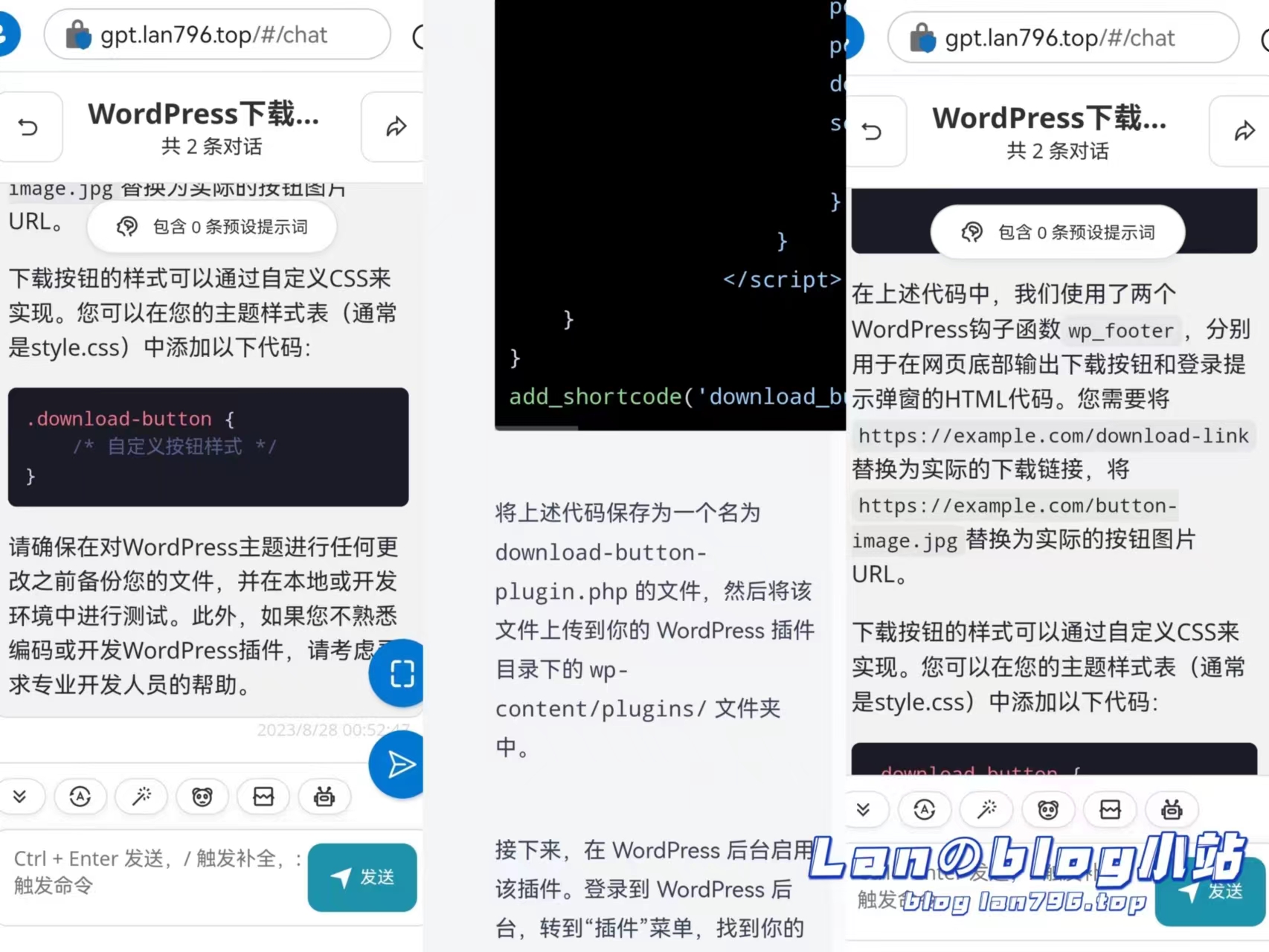
在插件php文件中可以自定义以下内容:
1.修改大小
所有的数字+px都可以改,是按钮的大小,具体效果自行测试。
2.按钮图片
可以将https://pic.lan796.top/blog/base/dlbtn.jpg改为自己的图片URL。
3.按钮文字
找到target="_blank">Download</a>,Download就是按钮上的文字,所有都得修改。
ps:为了美观在我的站点上直接把Download换成了空格。。。。
4.弹窗提示文字
自己上php文件里找吧。。。。。








Comments 13 条评论
33rniIm9mFu
8tW7aKJ8uQl
w8MWmUQgoVH
PRNJDzXW8PX
1bK3Pxa2Amp
NR9ned60cJm
我喜欢 出行博客。增长见识了解路线。 [url=https://iqvel.com/zh-Hans/a/%E6%97%A5%E6%9C%AC/%E6%97%A5%E6%9C%AC%E6%9C%AA%E6%9D%A5%E9%A6%86%E5%8D%9A%E7%89%A9%E9%A6%86]地球儀劇場[/url] 我尊重这样的项目, 这里分享真实经验。你的内容 就是 最好的例子。请继续。
欣赏你的照片, 我体会到, 旅游让人相连。感谢 旅行灵感。 [url=https://iqvel.com/zh-Hans/a/%E6%96%B0%E8%A5%BF%E5%85%B0/%E9%9C%8D%E6%AF%94%E9%A1%BF]電影取景地[/url] 我早就想, 那么放松地度假。继续分享感动。
There’s definately a lot to know about this issue. I like all of the points you made.
I am glad to be one of many visitants on this outstanding site (:, regards for posting.
关注更新, 我明白, 各国更亲近。无限感谢 能量。 [url=https://iqvel.com/zh-Hans/a/%E7%BE%8E%E5%9B%BD/%E7%BE%9A%E7%BE%8A%E5%B3%BD%E8%B0%B7]縫隙峽谷[/url] 好久没见过, 如此温暖又有信息量的博客。敬意。
我尊重这样的项目, 这里有真诚的评论。你的网站 就是 属于这里的。请继续。 [url=https://iqvel.com/zh-Hans/a/%E5%B8%95%E5%8A%B3/%E6%B0%B4%E6%AF%8D%E6%B9%96]透明潟湖[/url] 这个页面 认真地 分享经验。继续!
I will right away seize your rss feed as I can not find your e-mail subscription link or e-newsletter service. Do you have any? Please allow me understand so that I may subscribe. Thanks.